Today in class we had time to work on our final flowchart. It was our final in-class work time to work as a group and we got a lot accomplished during this time. Mostly we went through everything with a fine tooth comb to make sure that everything lines up, is spelled right, and flows together. As a group we split up the responsibilities to get as much done today as we could and have a pretty good base going into the weekend. there are just a few more things that need finalized before we print. We also took today to find times and give responsibilities to everyone in the group so we can have this thing printed and mounted by Monday's class. Alyssa is getting the supplies, and Alannah is printing out the flowchart at Staples. We are all coming in Saturday to mount it and make sure everything came out alright. If we have any issues, that then gives us Sunday if anything goes wrong. Here is the process we made today in class.
Wednesday, February 27, 2013
Monday, February 25, 2013
Week 5.1
Today in class we critiqued our black and white printouts of our final flowcharts. It was the first time I saw ours printed to size and we all noticed a lot of things that needed changed. Mostly with sizing. We got a lot of feedback from the critique.
put words in boxes - not redundant
move player flowchart
margins
make field smaller
clock is good
make all lines one color?
arrow in key showing all multiple colors
don't need to add descriptions
make swim lanes smaller
description is good
didn't recognize the flag
text align!!
no text in boxes - forces to go back to the key
connect player to flow chart
lines are too long
line dashes need colors
use more jumps
Lots of extra space
insert graphics into space
font too thin
fluff in description
too hard to see clock
no end to the clock
move graphic translations
field very different feel
label x and o's
explain the field
edge tension
use distinctive different color type to describe field
tilted view of field
confused about extra point
Thursday, February 21, 2013
Artist Talk - AIGA Forum 4
Tonight was the AIGA Land the Job Forum 4 at the Candy factory downtown. There were 4 panelist, Christine (Modo design), Justin (andCulture), Lauren (Boss Group), and Linda (QVC) all with great insight in the interviewing process. I got a lot of good information from going to this talk and as a graduating senior I took a lot of information to heart knowing that I will be needing it soon. To sum the whole night up would take a very long time, so I will just hit on the key points that I found most interesting and helpful for me going into interviews. The biggest thing I took from it was to be prepared! Know the company that you are applying for and know questions that you want answered. The most important thing it to know why you want to work there and why the company is a good fit for you. On the topic of asking questions, they also said that you need to ask questions, period. Ask anything and everything, just don't be repetitive. The most important thing is to be yourself and don't be nervous. It is simply a conversation that you are having about yourself to another person. The last thing they really harped on was networking. I feel like that is all I hear now, a little bit of messaging goes a long way. It is important to put yourself out there and get your name known. This is probably my biggest struggle where I stand now and what I am most nervous for. Overall the talk was extremely informative, I got to talk to Christine at the end who I was interested in her company the most.
Wednesday, February 20, 2013
Week 4.2
Today in class was just a work time in our groups we got a lot accomplished for next week, but there is a lot more to do before Monday. I think we split it up pretty evenly to try and get everything done. Alyssa was sick today so she said she would print everything for us this weekend. Here is the progress we made so far.
There was a moment where I didn't know what to do about a section and professor Pannafino suggested that I print that section out and draw out ideas that could work. Here are my sketches of that and finally I came up with a solution that works to make it more legible.
Monday, February 18, 2013
Outside Class Work Week 4.1
This week in between classes, my group decided we would get as much as we could done on our part of the final design. This way on wednesday when we are all together we can just put things together and make sure everything is working cohesively. Here is my final rendition of the flowchart with the color scheme we chose. As a group we will look at it wednesday and determine what changes need to be made along with adding the rest of the content that the other members of my group should be completing. As you can see in the first picture I tried to layout the poster as well as I could to leave space for the missing parts that the others are working on this week.
Week 4.1
Today in class we had a critique of our progress so far by our peers. We took time to also go over what us as a group accomplished and where we are going from here. Some of the comments we got during our critique were that it was too spread out and hard to follow. We basically knew most of this information, but it was really nice to have other eyes looking at our design and see the problems that arise. One thing that everyone agreed on was our color scheme that we chose. There are definite changes we need to make but we all know what we are doing as a group for next class and going to come together and expand from there.
Outside Class Week 3.2
Outside of class this weekend I competed the large foramat flowchart and also created a flowchart example for colors and paths. Today in class we are going to determine what color scheme works best for our chart and then hopefully start working on the entire design.Last week we determined who would do work on what for the final version and I was assigned the flow chart.
Wednesday, February 13, 2013
Week 3.2
Today in class we had time to get together with our group and think things out on a large scale. We combined all of our work from last night and came up with a final design and also all of the visuals we need to complete the chart. We started making lists of how we would represent things and they are as follows:
Visuals: clock, field, 10 yard advancing, red zone, players, scoring, coin toss
Flow chart: play of game
List: penalties, one sentence explination
For the flowchart we took 12 sheets of paper and hung them together on the white board and started mapping out where things would be located and fit together as a whole. As I started to actually add the flowchart we found there was more room at the top that we could expand our visuals a little more then we anticipated. To create the final we are going to split up different aspects of the design with each of us having the same color scheme to work with.
Homework for this weekend is to create 5 different flowchart styles (arrows, boxes, type) and a visual translations (ie: football player) in 5 different styles as a group.
Visuals: clock, field, 10 yard advancing, red zone, players, scoring, coin toss
Flow chart: play of game
List: penalties, one sentence explination
For the flowchart we took 12 sheets of paper and hung them together on the white board and started mapping out where things would be located and fit together as a whole. As I started to actually add the flowchart we found there was more room at the top that we could expand our visuals a little more then we anticipated. To create the final we are going to split up different aspects of the design with each of us having the same color scheme to work with.
Homework for this weekend is to create 5 different flowchart styles (arrows, boxes, type) and a visual translations (ie: football player) in 5 different styles as a group.
Outside class week 3.1
This week out of class time we gave ourselves homework as a group since nothing was assigned as a class. We each were to come up with one sketch of how our overall flowchart could be organized, a visual we want represented, and a one sentence explanation of the game.
Monday, February 11, 2013
Week 3.1
Today in class we first had a critique on our flowcharts. Most of my comments consisted of how complicated it is. I know that I need to add a key to make it more legible and less confusing. After that we had time to work in our groups and try and combine our flowcharts. We all decided that if we use mine as a base we can add parts from all the rest to add on and make it more in depth. As a group we went put all our designs up and started mapping out ideas on the board just to get things out of our head. We finally have a good idea of how to best describe the game and are working on the next step of combining all our flowcharts.
Sunday, February 10, 2013
Artist talk: Joshua Buckwalter
Yesterday we had Joshua Buckwalter come in and talk to the class about his work with user experience design. He is the creative director at Inovat and also the president of the central pa chapter of AIGA. He started of his presentation with explaining the difference between user experience (ux) design and user interface (ui) design. Mostly what I got out of it is that a ui designer only does 1/3 of what a ux designer accomplishes. Next Joshua went into specific projects he has worked on and ways that he and also his team got to the end product. With the case study: The Engine Yard, he went over different exercises the group went through while brainstorming. First there was card sorting where you describe what the product should look and feel like. Then scales which helped determine how formal a product was supposed to be by use of imagery. The last was a bible, this was basically the project brief, rules, languages/definitions, concepts, process, and user stories all bundled into one. The next project he discussed the the entire process of design. You start with discovery, gathering as much information from the client as possible and asking questions. Don't just rely on what they tell you, ask as much as you can to get the answers you want. Next comes wire framing and then style tiles. It was interesting to see his version of style tiles, and also see them in use. I've completed a couple different style tiles throughout my classes and it was nice to see that they really do help for a client to see what they like. Next he talked about having an open design hour where everyone sits down and draws for 20 minutes individually, they then have 10 seconds to present their idea and if it takes longer then 10 seconds, it's not a good enough idea. The last step is finalizing the design in photoshop 100% complete to show the client. It was a very good experience to be able to listen to what Joshua had to say, he is highly successful in his career and had so much knowledge about user experience design which is something I dont' know much about, but am willing to learn more.
Wednesday, February 6, 2013
Outside class week 2
This week outside of class I worked on finishing my flowchart for the offense of a football game. I colored coded things to make them more legible, but will be going back and putting my work on the computer to make it even more organized.
Week 2.2
Today in class we started working on flowcharts for our sport. I had the responsibility of the offense and soon found out that I was basically describing the entire game. The first sketch is my very rough version to just get everything out of my head and onto paper. I then tried to organize my ideas and make it more legibal for others to read in the bottom photo. After that I am going to start making it even more leable and less of a sketch for next class.
Monday, February 4, 2013
Week 2.1
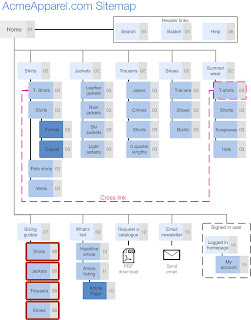
Today in class we first reviewed our information that we discovered this weekend about our sport and had to present to the class. We then had a short lecture on mapping for experience and web design where we discussed the similarities and differences between flowcharts, task models, user journeys, funnel mapping, and site maps (all examples seen in order below).
For the second half of class we had time to work in our groups again and refine our list to words that we thought were most important to get the idea of the game across. To make it easier we split it up into sections that each of us would focus on. Below are the two lists that I created.
Positions/ Players
Offensive Positions:
wide receiver
center
guard
tackle
tight end
running back
quarter back
Defensive Positions:
defensive tackles
defensive end
middle/ outside linebacker
cornerback
safety
Special Teams:
kicker
holder
long snapper
punter
punt/ kick returner
Scoring
Offensive Scoring:
touchdown (6 points)
points after touchdown - field goal (1 point) - 2 point conversion (2 points)
field goal (3 points)
Defensive Scoring:
safety (2 points)
Special Team Scoring:
fair catch kick (3 points)
Offensive Positions:
wide receiver
center
guard
tackle
tight end
running back
quarter back
Defensive Positions:
defensive tackles
defensive end
middle/ outside linebacker
cornerback
safety
Special Teams:
kicker
holder
long snapper
punter
punt/ kick returner
Scoring
Offensive Scoring:
touchdown (6 points)
points after touchdown - field goal (1 point) - 2 point conversion (2 points)
field goal (3 points)
Defensive Scoring:
safety (2 points)
Special Team Scoring:
fair catch kick (3 points)
Outside Class Week 1
This weekend our homework was to watch/ play a game and also try and get as much information about a game as possible. First I looked up the rules of a football game online to get as much detail as possible about how the game is played. Here is a basic summary of what I found:
A football game is a series of downs played by two teams both with the objective to score more points. They are allowed 11 players on the field at a time one side with an offense (trying to score) and one with a defense (preventing the scoring). The offense has 4 tries to make advance the ball 10 yards and can score points by reaching (touchdown/ 6 points) or being near (field goal/ 3 points) the opponents endzone. If in 4 tries they do not reach 10 yards, the defense gains control. The only other way for the offense to score points comes after a touchdown, they can kick an extra point (1 point) or try to advance the ball back into the endzone ( 2 point convergent). The defense can also score points by retrieving the ball through a fumble or an interception or by tacking the ball in the opponents endzone (safety/ 2 points). the time of play is broken down into 4, 15 minute quarters with a halftime. However, there are many times when the clock can be stopped. The clock is stopped when the offense throws an incomplete pass or the runner goes out of bounds which is controlled by referees. Besides that, each team has 3 timeouts per half that are used at their discretion and also there can be an official's time out to review any play that is questionable.
This weekend was also the Superbowl weekend so watching a game was easy to handle. I made sure to sit down next to two ex football players while watching the game to receive the best notes on the game that I could. Here are some words I wrote down during the game that my group had missed before:
American Football Conference
National Football Conference
Instant Replay
Down markers
punt return
stadium
MVP
touchback
long snapper - punts
holder - field goals
"moving the pile"
game clock - 15 min quarters
play clock - how long before snap (delay of game)
shot gun formation
run patterns - running back
run routes - wide receivers
During the game I was also able to get one of the ex football players to draw me a diagram of the offense and defense formation with everyone labeled:
A football game is a series of downs played by two teams both with the objective to score more points. They are allowed 11 players on the field at a time one side with an offense (trying to score) and one with a defense (preventing the scoring). The offense has 4 tries to make advance the ball 10 yards and can score points by reaching (touchdown/ 6 points) or being near (field goal/ 3 points) the opponents endzone. If in 4 tries they do not reach 10 yards, the defense gains control. The only other way for the offense to score points comes after a touchdown, they can kick an extra point (1 point) or try to advance the ball back into the endzone ( 2 point convergent). The defense can also score points by retrieving the ball through a fumble or an interception or by tacking the ball in the opponents endzone (safety/ 2 points). the time of play is broken down into 4, 15 minute quarters with a halftime. However, there are many times when the clock can be stopped. The clock is stopped when the offense throws an incomplete pass or the runner goes out of bounds which is controlled by referees. Besides that, each team has 3 timeouts per half that are used at their discretion and also there can be an official's time out to review any play that is questionable.
This weekend was also the Superbowl weekend so watching a game was easy to handle. I made sure to sit down next to two ex football players while watching the game to receive the best notes on the game that I could. Here are some words I wrote down during the game that my group had missed before:
American Football Conference
National Football Conference
Instant Replay
Down markers
punt return
stadium
MVP
touchback
long snapper - punts
holder - field goals
"moving the pile"
game clock - 15 min quarters
play clock - how long before snap (delay of game)
shot gun formation
run patterns - running back
run routes - wide receivers
During the game I was also able to get one of the ex football players to draw me a diagram of the offense and defense formation with everyone labeled:
Subscribe to:
Comments (Atom)